WordPressで書くという行為にもだいぶ慣れてきたので、そろそろきちんとした形の記事を書こう!と思い、「目次」をつけようとしたのですが…

どうやったらいいの…???
みごとにつまづいて3時間ぐらいかかってしまいました。
2018年12月、WordPressのメジャーアップデートによって記事を書く機能が大幅に変わりましたが、詳しく解説されたサイトが全くなかったためです。
・ WordPress 5.3.2(Gutenberg、最新版)を使用中
・ テーマCocoon(バージョン2.1.1.3、最新版)を使用中←最新版じゃなくてもOK
・ 目次を出したいけど、方法が分からない
ご参考になれば嬉しいです。
優れたテーマを生かすため、サーバーはエックスサーバー圧倒的に利用者が多いので、困ったときにネットで調べると情報がたくさん出てきて安心!
料金・機能面でも他社に劣るところがなく、サーバーも安定しています。
ほんと、ネット上に情報がたくさん出ているというのはとても重要です。
今回の事で学びました…
また、ブログを収益化するならA8.netとバリューコマースには登録しておきましょう。
A8は案件が多くて収益を上げている人のほとんどが利用していますし、バリューコマースはA8にない案件を扱っているので、まずはこの2つに登録すると良いですよ。
Cocoonは勝手に目次を作ってくれる!
なんと、Cocoonは「見出し」をつけて記事を書くだけで自動的に目次を作成してくれます。
超簡単!
3ステップで出来ます。
でもその前に…
Cocoonが勝手に目次を作ってくれる状態になっているかどうか、設定を確認しておきましょう。(基本的には何もしなくてOK)
WordPressの「ダッシュボード」を開きます。WordPressの一番最初に表示されるページです。
ダッシュボードの左側に項目が並んでいますが、その中ほどにある「Cocoon設定」(卵マーク)をクリック。
Cocoon設定ページが開き、「全体」「ヘッダー」「スキン」「広告」など、たくさんのタブが表示されるので、その中の「目次」タブをクリック。
上から2つめ「目次の表示」に、チェックマーク「✔」が入っているかを確認します。
入っていればCocoonが勝手に目次を作成してくれます。
(もともと✔が入っているので、今までに変更していなければ何もしなくてOKです。)
実際に目次を作ってみよう
では目次を作っていきましょう。
作っていきましょうと言いつつ、実際にはCocoonが勝手に作ってくれます。
Cocoonが「目次作ればいいんだな」と分かるように記事を書いていけばいいだけです。
3ステップで出来ます。
- ステップ1【H2見出し】を2つ以上使って記事を書く
- ステップ2プレビュー画面で確認
- ステップ3勝手に目次ができている!
順番にいきましょう。
ステップ1:【H2見出し】を2つ以上使って記事を書く
【H2見出し】とは?
まず最初に、WordPressのあちこちで見かける「H2見出し」という言葉ですが、
H2見出しとは大見出しのこと。
H3、H4…というふうに数字が小さくなるにつれて小見出しになっていきます。
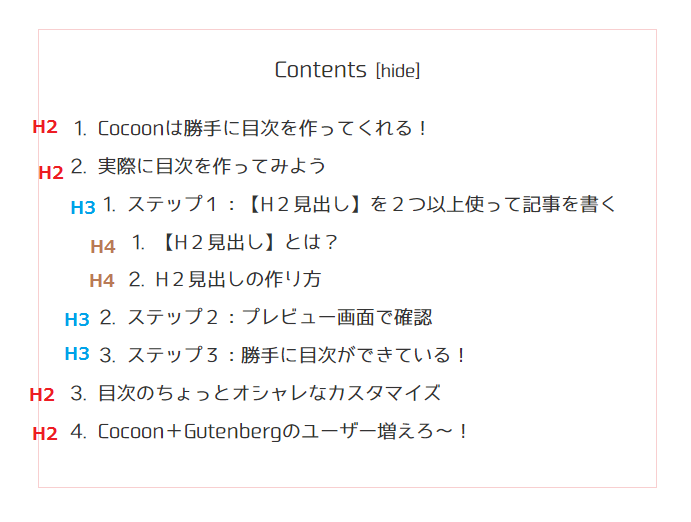
たとえばこの記事だと、H2・H3・H4見出しは次の通り。

「H2見出し」の中に「H3見出し」があり、
「H3見出し」の中に「H4見出し」がある、という感じです。
※現在、Cocoonの『スキン』を使用中のため、見出しの見た目が少し変わっています。
Cocoonのデフォルト設定(もともとの設定)のままなら、H2~H6見出しとして書いた文字が自動的に目次に表示されます。
(「目次の設定」を確認した同じページで変更できます。)
【H1見出し】はどこ??と思われるかもしれませんが、H1見出しはタイトルにあたります。
ですので、記事の中で使用することはありません。
H2見出しの作り方
簡単です。
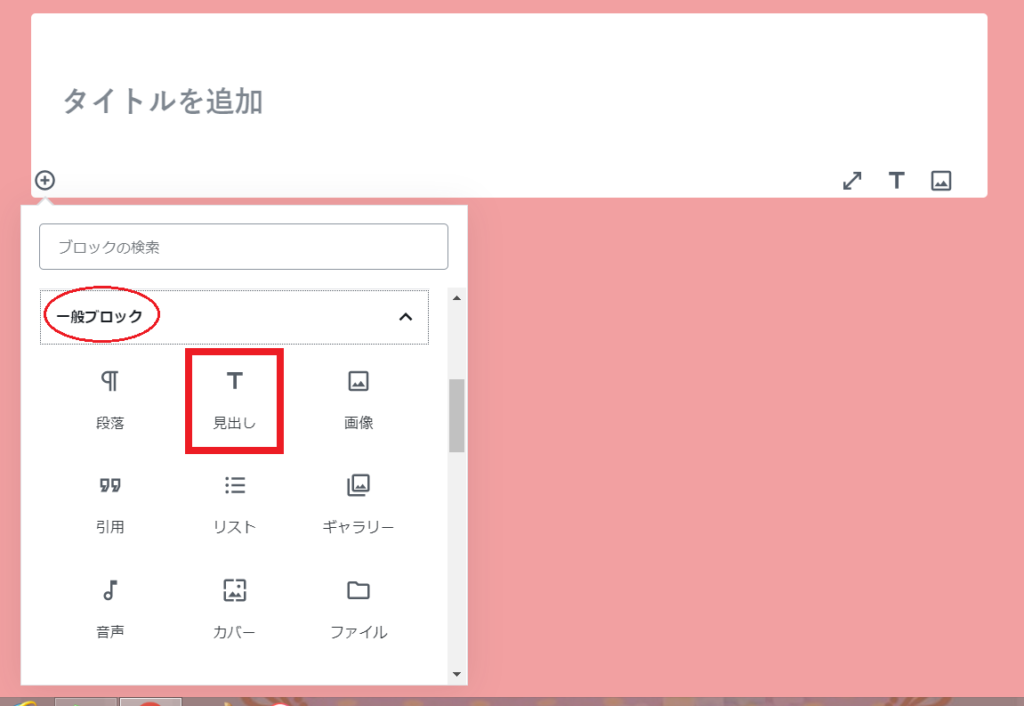
- 「一般ブロック」の中から「見出し」を選択
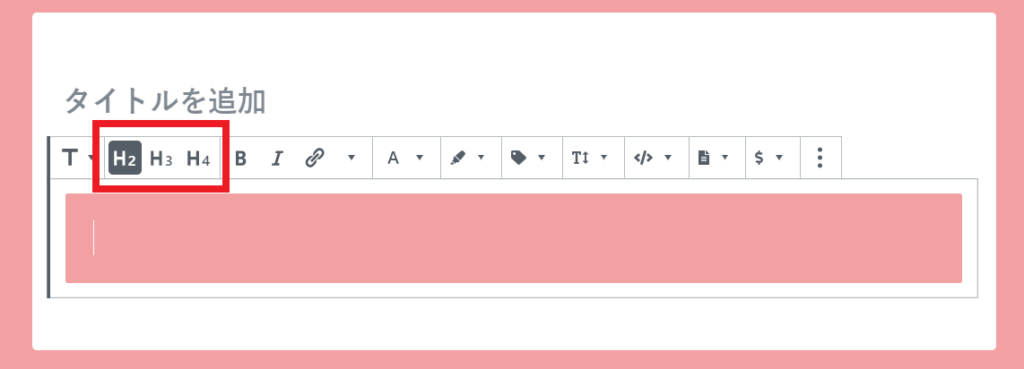
- ブロックが見出しブロックに切り替わる
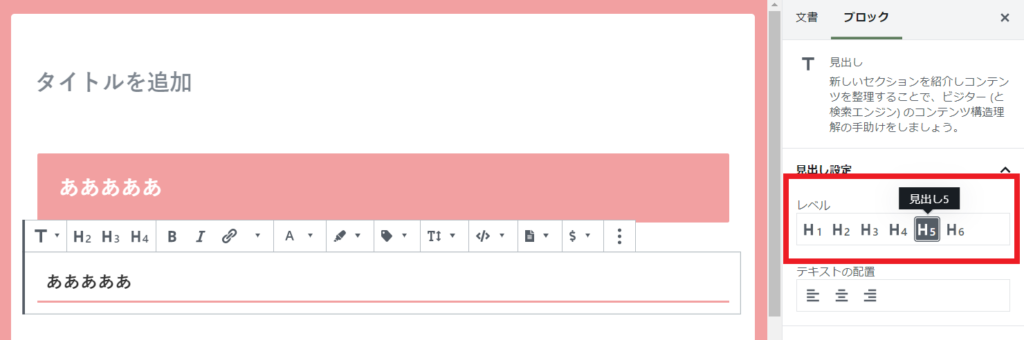
- 【H2】が選択されている状態なのを確認して(黒く反転している)
- 見出しにしたい言葉を書く


コーラルピンク(このブログの場合)になっている所に入力した文字が、【H2見出し】になります。
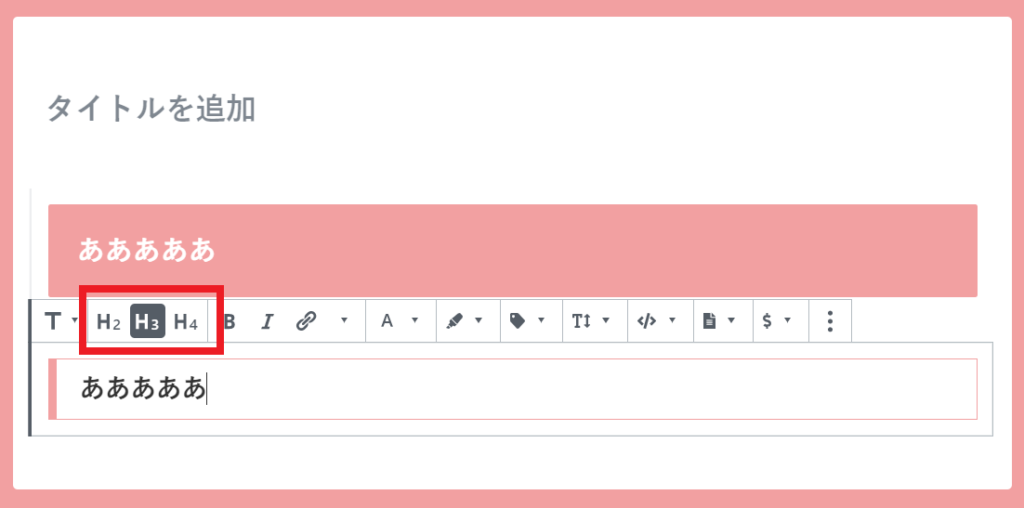
【H3見出し】【H4見出し】を作るには、その隣のアイコンを押せばOK。

【H5見出し】【H6見出し】を作るときは、右側のアイコンを押しましょう。

あとはこれを、目次を作りたいところで繰り返せばOK!
ステップ2:プレビュー画面で確認
画面右上にある「プレビュー」ボタンを押して、プレビュー画面を見てみてください。
タイトルの下に表示されているはずです。
ステップ3:勝手に目次ができている!
私はここまで3時間かかったので、できた目次をみて感動しました。

やったどーーーーー!!涙
目次のちょっとオシャレなカスタマイズ
カスタマイズというほどでもありませんが、
「目次」という日本語を英語「Contents」に変えると、ちょっとオシャレ度がアップします。
これもやり方は簡単。
先ほど取りあげた「目次の設定」ページにある『目次タイトル』に、
表示させたい言葉(「Contents」)を入れるだけ。
※忘れずに『変更をまとめて保存』ボタンを押してくださいね!
ついでに、読者が目次を「表示」させたり「非表示」させたりする際の表記も英語にするなら、
同じページの『目次切り替え』で設定します。
「表示」は「Show」、「非表示」は「hide」と入力します。

オシャレ番長や!
Cocoon+Gutenbergのユーザー増えろ~!
Gutenberg(ブロックエディター)のリリースからずいぶん経ちますが、使っている人は依然として少ないようです。
あまりにも仕様が変わったので、書きにくいという人が多数。
プラグインで旧バージョン(クラシックエディター)に戻して書いている人や、リリース時に「書きにくい」という評価が多かったためにアップデートそのものをしていない人が多そうです。
私の場合はWordPress初心者すぎて、何も考えずにアップデートしてしまいました;
旧バージョンに戻そうかなとも思いましたが、
・いずれGutenbergしか使えない日がくる
・旧バージョンで記事を書き続けたとして、サービス終了時にGutenbergとの互換性が未知数
なので、Gutenbergを使っていくことに決めました。
というか、
超初心者なので旧バージョンだろうがGutenbergだろうが、使いやすさもへったくれもナイ。
というのが正直なところ。
どうせ何も分からないので、Gutengerg覚える方がお得です。わーい!
ご参考になれば嬉しいです。


